
玩转Koa之koa-router原理解析
一、前言Koa为了保持自身的简洁,并没有捆绑中间件。但是在实际的开发中,我们需要和形形色色的中间件打交道,本文将要分析的是经常用到的路由中间件 -- koa-router。如果你对Koa的原理还不了解的话,可以先查看Koa原理解析。二、koa-router概述koa-router的源码只有两个文件:router.js和layer.js,分...
2024-01-10
import的router是个undefined?
这个是我新建的一个单独的js文件这个是router.js然后我在新建的单独js里面引入router.js文件,输出undefined,然后我按照网上说的在main.js中换了router和store引入的顺序也不行,输出的router还是是个undefined,有人知道怎么解决吗回答:看看是不是地址写错了你的文件名叫router.js,你引入的路径为:@/router/index。回答:在ro...
2024-02-10
angularjs ui-router中路由的二级嵌套
关于ui-router中嵌套路由中的问题1.首先我们的页面层次为 其中Main.html是我们的主页,我们要在main.html中对路由进行统一的管理。 main.html页面中有一个ui-view在这里将填充PageTab.html,同时被填充的PageTab.html中也有一个ui-view 这样就实现了嵌套路由。 最终效果: 当我们点击Page-1时出现的是Page1中...
2024-01-10
关于router.beforeEach 调用 axios 的问题
现在我有一个需求在所有页面,显示前需要做一个远程的授权验证我用router + axios 来做的,这个代码在执行的过程中:check() 第一次没有执行axios代码所有代码都走完,才会走axios的代码难到是执行顺序不吗?但我加了await 正常不是应该 check()一次性全走完的嘛不知道哪里写错了router/index.jsimport Router from 'vue-router'...
2024-02-07
AngularJS ui-router刷新子页面路由的方法
网上有各种刷新子页面路由的方法,但是不知道为什么放到我的页面就不行了,尴尬!网上的方法有:<a href="#" rel="external nofollow" ui-sref="app.toMenu" ui-sref-opts="{reload:'app.toMenu'}"><!-- 这个方法刷新当前路由页面 -->另外也可以用$state.reload();$state.reload()是加载整个页面;$state.reload('app.toMenu');加载当前页面...
2024-01-10
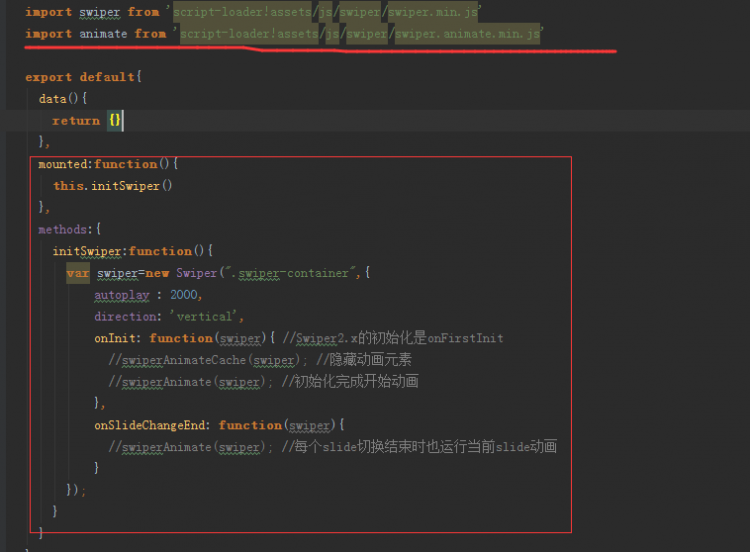
【Vue】vue router中使用swiper插件提示swiperAnimateCache is not defined
现在我想在vue-router项目中使用swiper动画插件,页面元素结构如下:swiper的JS,CSS文件已经引入:但是现在初始化swiper可以,但是动画效果却没有,一直报错:swiperAnimateCache is not defined出现这样的问题是什么原因呢,该怎么处理回答找到了解决方式:执行命令安装script-loader插件,npm install --save-dev script-...
2024-01-10
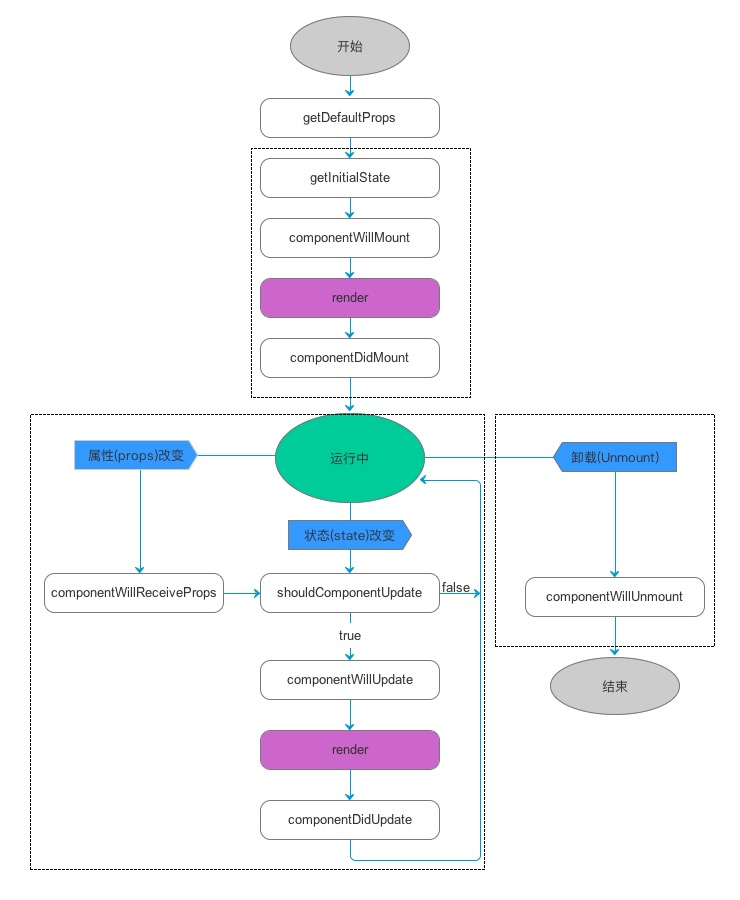
Preact(React)核心原理详解
在前端界,React 一定是我们耳熟能详的前端开发框架之一,它的出现可以说是带给了我们全的 Web 开发体验,其中也带来了许多新的概念:JSX、virtual...
2024-01-10
React底层原理以及在工作中碰到的细节问题
滴水能把石穿透,万事功到自然成——zZ先森1.React脚手架__create-react-app全局安装脚手架$ npm install -g create-react-app//或者$ yarn add -g create-react-app 基于脚手架快速构建工程化项目$ create-react-app xxx//xxx:项目名称遵循npm包规范,使用小写字母、数字、横杠组合方式 如果电脑上安装了yarn,默认会基于y...
2024-01-10
c#基础系列之ref和out的深入理解
扩展阅读c#基础系列1---深入理解 值类型和引用类型c#基础系列2---深入理解 String引言在上篇文章深入理解值类型和引用类型的时候,有的小伙伴就推荐说一说ref和out 关键字,昨天晚上彻夜难眠在想是否要谈一下呢,因为可谈的不是太多,也可能是我理解的不够深刻。C#有两种参数传递方式:传值和...
2024-01-10
【Java】并发队列:ArrayBlockingQueue实际运用场景和原理
首页专栏java文章详情0并发队列:ArrayBlockingQueue实际运用场景和原理叫练发布于 今天 02:21 ArrayBlockingQueue实际应用场景之前在某公司做过一款情绪识别的系统,这套系统通过调用摄像头接口采集人脸信息,将采集的人脸信息做人脸识别和情绪分析,最终经过一定的算法将个人情绪数据转化具...
2024-01-10
基于ReentrantLock的实现原理讲解
目录ReentrantLock实现核心–AQS(AbstractQueuedSynchronizer)Node结构ReentrantLock实现分析二者关联NonfairSync分析FairSync分析注意一下java.util.concurrent包中的工具实现核心都是AQS,了解ReentrantLock的实现原理,需要先分析AQS以及AQS与ReentrantLock的关系。这篇文章中分析了ReentrantLock#lock与ReentrantLock#unlock的实现,对于Condition...
2024-01-10
Java集合---ConcurrentHashMap原理分析
一、背景:线程不安全的HashMap 因为多线程环境下,使用Hashmap进行put操作会引起死循环,导致CPU利用率接近100%,所以在并发情况下不能使用HashMap。效率低下的HashTable容器HashTable容器使用synchronized来保证线程安全,但在线程竞争激烈的情况下HashTable的效率非常低下。因为当一个线程访问HashTable的...
2024-01-10
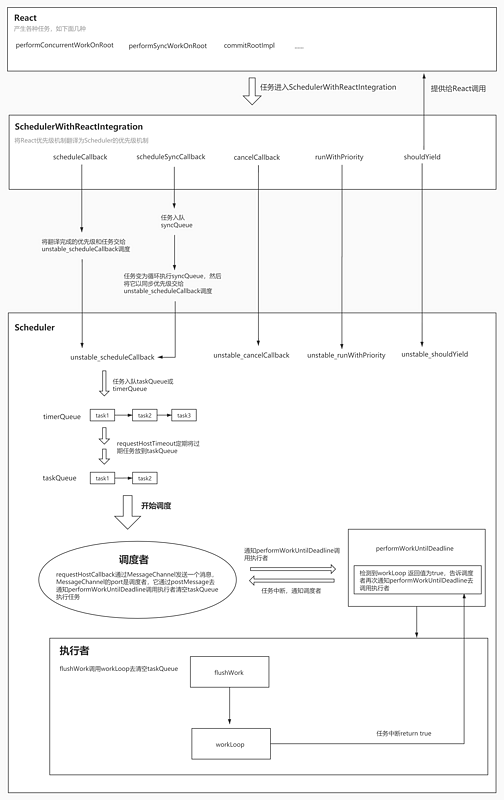
【JS】一文彻底帮你搞懂React的调度机制原理
首页专栏javascript文章详情7一文彻底帮你搞懂React的调度机制原理nero发布于 今天 05:11 点击进入React源码调试仓库。Scheduler作为一个独立的包,可以独自承担起任务调度的职责,你只需要将任务和任务的优先级交给它,它就可以帮你管理任务,安排任务的执行。这就是React和Scheduler配合工作的...
2024-01-10
HBaseFilter过滤器之Comparator原理及源码学习
前言:上篇文章HBase Filter 过滤器概述对HBase过滤器的组成及其家谱进行简单介绍,本篇文章主要对HBase过滤器之比较器作一个补充介绍,也算是HBase Filter学习的必备低阶魂技吧。本篇文中源码基于HBase 1.1.2.2.6.5.0-292 HDP版本。HBase所有的比较器实现类都继承于父类ByteArrayComparable,而ByteArrayComparable又实现...
2024-01-10
react渲染原理深度解析
https://mp.weixin.qq.com/s/aM-SkTsQrgruuf5wy3xVmQ 原文件地址【第1392期】React从渲染原理到性能优化(二)-- 更新渲染今天前言没去2018 React Conf的童鞋,别错误今天的。今日早读文章由腾讯IMWeb@黄琼授权分享。@黄琼,腾讯前端工程师,IMWeb团队成员,目前负责企鹅辅导正文从这开始~~很多人都使用过Re...
2024-01-10
Django QuerySet查询集原理及代码实例
一 概念Django的ORM中存在查询集的概念。查询集,也称查询结果集、QuerySet,表示从数据库中获取的对象集合。当调用如下过滤器方法时,Django会返回查询集(而不是简单的列表):all():返回所有数据。filter():返回满足条件的数据。exclude():返回满足条件之外的数据。order_by():对结果进行排序...
2024-01-10
如何通过照片编辑改善iPhone和Android图片
无论您使用的是iPhone 7 Plus,Galaxy S8还是Google Pixel,以下3条技巧都可以使您的照片看起来更好。现在播放:观看:3种简单的方法可以使照片在拍摄后变得更好... 2:07无论您是否拥有高端三星Galaxy S8,预算阿尔卡特·偶像5S甚至是旧的iPhone 6,都有可能 您用手机拍照。 无论您的手机配备的是最佳相机还是...
2024-01-10
为什么Android用户不愿意换iPhone?
再来聊聊一个老生常谈的话题,我们知道有很多 Android 用户会转投到 iOS 阵营里,但是又有一部分 Android 用户,一直都对 iPhone 不感冒,那么到底是什么因素让他们嫌弃 iPhone 呢?没想到大部分的 Android 用户给出的答案居然是它。 根据 Yahoo Finance 的调查我们看到,在参与调查的 Android 用户中,有...
2024-01-10
Android服务应用ClockService实现闹钟功能
ClockService安卓服务应用实现闹钟,供大家参考,具体内容如下创建ClockActivity,可输入一个时间(使用Time文本框),再创建一个ClockService在用于计时,到时间后,以在Activity中发出通知(在下方的TextView中显示“时间到”)。注意:这里涉及到了Service操作Activity实验步骤:使用BoundService方式开启服务...
2024-01-10
AirPods Pro 究竟 Pro 在哪?
今天凌晨,苹果毫无征兆地发布了 AirPods Pro,这是 AirPods 在 2019 年内的第二次更新,新产品采用了入耳式设计,AirPods Pro 的充电盒变得更为扁平。AirPods 在 2019 年的上镜率明显增加,其实这款产品已经上市 3 年,伴随第一代 AirPods 发布的是 iPhone 7。三年过去了,AirPods 依然是目前市面上对于苹果产品连...
2024-01-10
Android Spinner列表选择框的应用
Android Spinner列表选择框的应用Spinner 是 Android 的列表选择框,不过 spinner 并不需要显示下拉列表,而是相当于弹出一个菜单供用户选择。Spinner 属性:● android:spinnerMode:列表显示的模式,有两个选择,为弹出列表(dialog)以及下拉列表(dropdown),如果不特别设置,为下拉列表。● android:entries:...
2024-01-10
【安卓】酷工作丨自如招 iOS/Android 开发工程师、美图招 Web 前端开发工程师、景栗招 CDP/MA 技术负责人
值班编辑:芒果果SegmentFault 思否社区致力于成为科技企业和开发者沟通的桥梁。为此特设「酷工作板块」,以便企业发布相关招聘信息,也为社区开发者提供招聘信息参考。点击 https://segmentfault.com/grou... 可查看更多招聘信息;有招聘需求的企业也可于社区自助发布相关信息。*更多合作可发送邮件咨...
2024-01-10
ipadpro尺寸长宽多少(iPad Pro 首发体验)
距离首次搭载 Apple silicon 架构芯片的一年半之后,Apple 终于推出了最强 iPad 系列的下一代型号:配备 M2 芯片的 iPad Pro 系列。在提前拿到新款 12.9 英寸 iPad Pro 短暂体验之后,简单说说这款产品给我留下的印象。 外观的变与不变在目前 iPad Pro 系列的 2 个尺寸型号中,12.9 英寸的屏幕尺寸从 2015 年初代 iPa...
2024-01-11
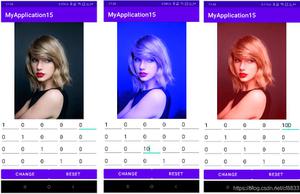
Android实现滤镜效果ColorMatrix
本文实例为大家分享了Android实现滤镜效果的具体代码,供大家参考,具体内容如下1.效果图2.矩阵算法package net.surina.myapplication15; import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.Canvas;import android.graphics.ColorMatrix;import android.graphics.ColorMat...
2024-01-10
Android recyclerView横条指示器实现淘宝菜单模块
电商首页菜单模块,可以横向滑动,底部的滑动位置指示器该如何实现呢?实现思路:1.上方横滑列表可以直接使用RecyclerView实现;2.下方的指示器:(1).计算出RecyclerView划出屏幕的距离w1和剩余宽度w2的比例y,y = w1 / (总宽度w3 - 可使视区域宽度w4);(2).计算出指示器该移动的距离w5 = y * (指...
2024-01-10
Android:如何更改ProgressBar的高度?
我想知道在Android中更改ProgressBar高度的最简单方法是什么?谢谢,托梅克回答:如果进度条是在XML布局中定义的,则看起来就像您这样定义其高度:<ProgressBar android:minHeight="20dip" android:maxHeight="20dip"/>但是我只是从这篇文章中猜测一下。...
2024-01-10

